Bästa jQuery Dashboard-mallar
En bra adminpanel ska göra det enkelt för användare att ta hand om ett webbplatsprojekt. Den ska också ha ett professionellt utseende och nödvändig funktionalitet för att få allt att fungera. Det är dags att verkligen göra det. Från och med idag kommer du att kunna bygga din webbplats eller webbapplikation med den enklaste backend som är redo att användas. Templateog体育首页 har det täckt med sin senaste samling av premium jQuery-instrumentpanelmallar. Med dem kan du snabbt och enkelt bygga en JS-baserad adminpanel för att hantera dina aktiva projekt. Alla teman är designade med ett väletablerat, funktionsrikt JavaScript-bibliotek. De ger de senaste stilarna, avancerad funktionalitet och vackra UI/UX-designer som får ditt projekt att se mer professionellt ut.
Fördelar med en adminpanelmall med jQuery-stöd
Vad är jQuery? Dess huvudsakliga mål är att göra det enkelt för utvecklare att använda JavaScript på backends för att förbättra deras utseende. Det här biblioteket är användbart eftersom det effektiviserar en mängd olika uppgifter, inklusive DOM-manipulation. Det har etablerats i 15 år och driver mer än 18 miljoner webbplatser.
När det kommer till en mall innehåller den någon form av plugin som är byggd ovanpå jQuery-biblioteket. Med dessa plugins kan du lägga till animationer och andra effekter för att få det att se mer intressant ut. Därför är det största pluset med dessa teman att de kan hjälpa till att göra din instrumentpanel mer användarvänlig, mer attraktiv och lättare att navigera. De hjälper dig också att spara tid genom att förse dig med en färdig layout som redan är optimerad för webbsurfning.
Andra fördelar med jQuery instrumentpanelmallar inkluderar:
- Ändra enkelt designen utan att skriva kod.
- Lätt att uppdatera.
- Byggd med HTML5 och CSS3.
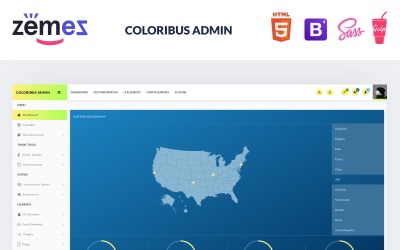
- Kompatibel med Bootstrap.
- Mobilanpassat.
Avgörande är också den kostnadsfria tekniska hjälpen du får under de första sex månaderna efter att du köpt något premiumtema.
Vem kommer att dra nytta av jQuery-powered Dashboard-teman?
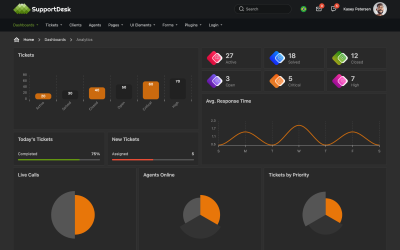
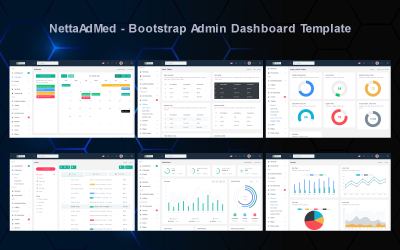
Dessa mallar är idealiska för både stora företag och småföretag som behöver bygga moderna och lättförståeliga kontrollpaneler för olika ändamål. Oavsett syfte hjälper teman att uppnå ett snabbt, professionellt backend-gränssnitt. Utvecklare föredrar att de skapar dynamisk HRM, CRM, ERP, SaaS och olika typer av kontrollpaneler. Här är några nischer där dessa mallar kan vara användbara:
- medicin;
- teknologi;
- fintech;
- lag;
- konsultation;
- utbildning;
- underhållning;
- mat;
- samhälle;
- och många fler.
Eftersom nischer är så olika är många teman multifunktionella, inklusive Rocker , og体育首页Admin och dussintals andra. Det är värt att nämna några av de mer nischspecifika mallarna som Medboard (medicinsk), Gcon (krypto), Pokyo (messenger), etc.
Vad du kan göra med jQuery Admin-mallar
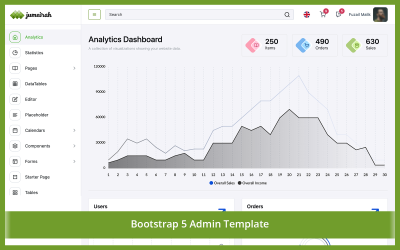
Dessa teman är ett enkelt sätt att bygga gränssnitt i adminstil, inklusive att skapa ett anpassat gränssnitt eller förbättra användbarheten av ett befintligt. Dessutom har de ett brett utbud av funktioner som responsiv design, UI-element, formulär, diagram, kalendrar, CSS3-effekter, plugins, etc. Dessa funktioner låter dig skapa en högkvalitativ konsol för att:
- övervaka uppfyllelsestatus för beställningar;
- spåra försäljningstrender för att lära dig mer om vad som driver dina kunder;
- övervaka data som sidor på sociala medier;
- prata med andra användare, webbansvariga och moderatorer;
- definiera vad som behöver göras och dela upp det mellan de personer som hjälper till att underhålla sidan.
Hur man använder jQuery-baserade administratörsteman
- Du bör prova Live Demo innan du laddar ner ett tema. Detta hjälper dig att se till att din live-instrumentpanel fungerar precis som du förväntar dig.
- Nästa steg är att hitta rätt alternativ för dina behov. För detta, kolla in det vänstra sidofältet och välj kriterier som ämne, färg, ramverk (Angular, React.js, Node.js), galleriskript, stil och webbformulär.
- När du har valt en, måste du ladda ner, konfigurera och anpassa den efter dina behov. Detta inkluderar att lägga till alla nödvändiga widgets, plugins och andra relaterade filer så att din instrumentpanel är komplett och funktionell.
- När du har gjort det kommer du att kunna använda den i den direkta administrationskonsolen och se dina framsteg.
Sammanfattningsvis
Dashboards är populära på internet eftersom de är något som alla behöver. Hitta en som fungerar för dig och anpassa den sedan till perfektion. Det finns mycket flexibilitet och tidsbesparingar att göra när du använder mallar. Kom också ihåg att ibland är mindre mer – du bör inte inkludera några funktioner som du inte behöver, eftersom dessa bara kommer att försämra webbplatsen.
Firebug Console: Verifierar jQuery-versionen
jQuery Dashboard Mallar Frågor och Svar
Hur fungerar jQuery-instrumentpanelsmallar?
De förenklar att bygga interaktiva styrkort och räddar dig från att göra allt från grunden. Den har förbyggda widgets och kommer med en omfattande samling plugins för att utöka dess funktionalitet till dina specifika behov.
Kan jag sälja mina egna jQuery-instrumentpanelmallar?
Svaret är ja. Sälj gärna dina anpassade webbdesigner på Templateog体育首页 om du är en erfaren utvecklare med kompetens att skapa dem. För att börja sälja dina produkter, gå till toppen och klicka på "Börja sälja."
Varför behöver vi instrumentpaneler?
Du kommer att lära dig mycket om ditt projekts användbarhet och skalbarhet genom att använda en instrumentpanel som spårar dess mest informativa mätvärden. Det här är ett praktiskt sätt att ta reda på hur betydande vissa mätvärden är och hur ändringar kan påverka ditt projekt.
Vad är skillnaden mellan jQuery och Bootstrap?
jQuery är ett JavaScript-bibliotek som används för DOM-manipulation, händelsehantering och AJAX-förfrågningar. Målet med Bootstrap-ramverket är att göra det enklare att bygga mobilanpassade projekt. Även om jQuery inte har samma funktioner som Bootstrap, kan den användas tillsammans med Bootstrap för att ge ytterligare funktionalitet.