Landing Page. 如何管理社交图标
本视频教程将展示如何 管理社交图标 in the 登陆页模板.
Landing Page. 如何管理社交图标为了管理图标,您应该执行以下步骤:
-
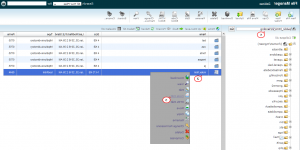
首先,搜索元素以便通过使用查找它的类 Firebug tool ,可以启用 right click 在屏幕上选择 检查元素 从下拉菜单中:

-
Check the CSS class 对于需要更改的图标.
-
回到 的网站/ css /材料设计.css’ file 并搜索您想要使用的值,而不是默认值.
-
Open style.css 文件位于 css folder 你的模板. 将图标的CSS类粘贴到文件的底部,并确保它有 “内容”行 value:

-
将新的内容值粘贴到样式中.css file. 记得使用 ‘!important’ 正确应用CSS修改. 最终的CSS类应该如下所示:
.booking_form .mfIcon span::before { 内容:“\ e009” !important; }
您还可以通过以下步骤更改社交图标:
-
首先,搜索元素以便通过使用查找它的类 Firebug tool 这可以通过在屏幕上右键单击并选择来启用 检查元素 从下拉菜单中:

-
为了取代 social icon,你需要打开一个合适的 .html file. 中可以看到文件名 browser bar. 在我们的情况下,我们需要 index.html:

-
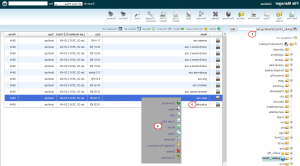
搜索 footer area 然后找一块 html 例如,用于Instagram的代码. 将标题Instagram替换为Pinterest:
-
最后一步是改变 Fontawesome 图标,用于Instagram. 打开以下连结: http://fortawesome.github.io/Font-Awesome/icons/. 在那里,您可以看到所有图标及其类的列表. We need to 复制图标的类名 我们对和感兴趣 直接粘贴 Instagram类的. 这对我们来说将是非常有趣的。

-
把fa fa-instagram换成fa fa-pinterest. 以同样的方式,您可以轻松地将默认的#符号替换为您需要的任何URL. 保存更改并刷新您的 website:
-
回到你的 website 并使用已更改的文本刷新页面. 现在我们可以看到编辑是成功的.
请随时查看下面的详细视频教程:
Landing Page. 如何管理社交图标